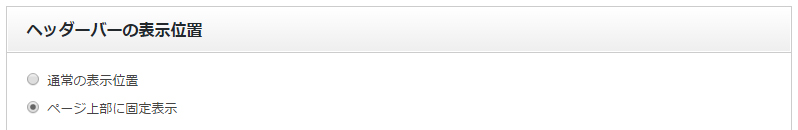
当テーマでは、テーマオプションからヘッダーを「ページ上部に固定表示」するか通常表示にするかを選択することができます。
スクロールしてもサイト上部にヘッダーを常時表示するようにすれば、何かPRしたいものがあるときや、ユーザーが別のカテゴリーを探したいときなどに便利になります。

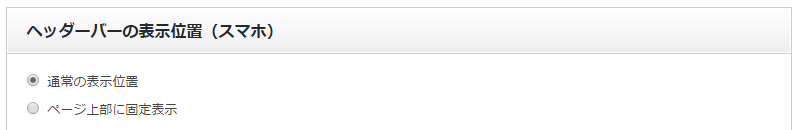
また、PCでは通常の固定位置にして、スマートフォンでは画面最上部に固定させるという手もあります。

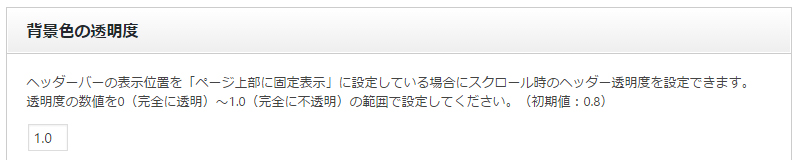
ヘッダーバーを固定するとどうしてもコンテンツ部分が小さくなりがちです。その場合、ユーザービリティの観点でもヘッダーバーの透明度を調整することで少しでも見やすいデザインにすることが可能です。