RetinaディスプレイとはApple独自の高精細ディスプレイの名称で、画面解像度が高いことが特徴です。
Macbookとかで見ると、サイトのロゴが不自然にぼやけていると感じたことはありませんか?実は、これらのディスプレイは画面解像度が2倍になったことにより、普通のディスプレイで等倍で表示していた画像が、縦横2倍に引き伸ばされた状態で表示されているということになります。
これが原因でロゴがぼやけているということです。これの対処法は、いたってシンプルで、2倍に引き伸ばされているのなら2倍サイズのロゴをアップロードします。
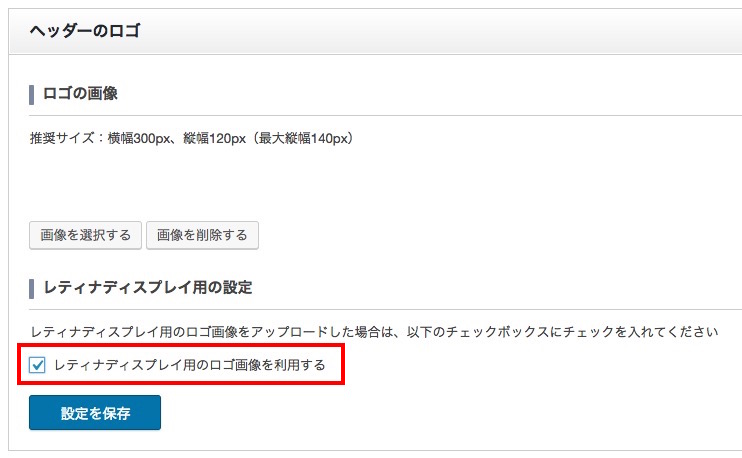
TCDテーマではテーマオプションに、Retinaディスプレイ用にロゴがセットできるようになっていますので、例えば推奨サイズ300px×120pxであるなら、その2倍の600px×240pxをアップロードし、ここにチェックを入れてください。

この部分に、2倍サイズのロゴ画像をアップロードすれば自動的にRetina用に変換できる仕様になっておりますので、ぜひご利用頂けたらと思います。























