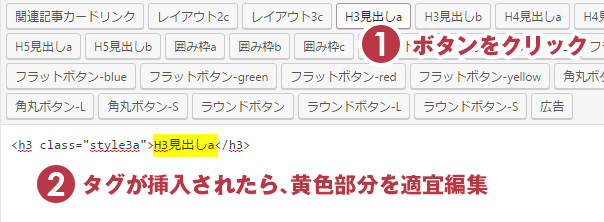
クイックタグとは、テキストエディタを利用するときに、投稿の入力エリアの上にあるボタンをクリックすると、そのボタンに応じたHTMLタグが挿入されるという機能です。これを使えば使う頻度の高いHTMLを入力する手間が省けるほか、記事中の広告などもすぐに挿入することができます。
TCDテーマでもHTMLやCSSの知識不要で、記事作成時のスタイル指定を簡単に行えるクイックタグ機能をご用意しております。
たとえば、見出しやリンクボタン、囲み枠といったスタイルをボタン1つで呼び出すことができます。

「<h3 style=”……”>」といった煩わしい記述を行う必要がなくなることで記事作成の効率化につながるほか、複数人で投稿する際に、HTMLが投稿者によって変わってしまうということも防ぐことができます。
テーマであらかじめ備えられたデザインされたタグを使用すれば、単調になりがちな記事も非常に見やすく装飾することができますね。
また、記事の装飾のほかにもYoutube動画のレスポンシブ表示、サイト内の関連記事をスマートに美しく表示できるカードリンクパーツといった記事ページのユーザビリティを補強するスタイルもご用意しています。
→クイックタグ一覧
読みやすく伝わりやすい記事作成にぜひお役立て下さい。


























