HTMLやCSSの知識不要で、記事作成時のスタイル指定を簡単に行えるクイックタグ機能をご用意しました。
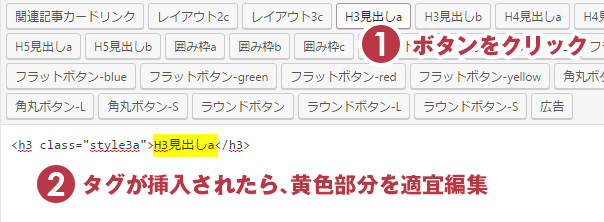
たとえば、使用頻度の高い見出し、リンクボタン、囲み枠といったスタイルをボタン1つで呼び出すことができます。

「<h3 style=”……”>」といった煩わしい記述を行う必要がなくなることで記事作成の効率化につながるほか、単調になりがちな記事ページに視覚的なリズムをプラスする効果も見込めます。
また、記事の装飾のほかにもYoutube動画のレスポンシブ表示、サイト内の関連記事をスマートに美しく表示できるカードリンクパーツといった記事ページのユーザビリティを補強するスタイルもご用意しています。
→クイックタグ一覧
読みやすく伝わりやすい記事作成にぜひお役立て下さい。





















